Abstract
Public displays are increasingly used in public transport to present information such as departure and arrival times or network maps. Since this information is displayed generically, users often have problems to find the specific information they need. We propose context-aware visualizations on public displays to support passengers by improving personalized information access. Several visualizations for this domain were identified, for example, highlighting individual route or pricing information by fading out the background or increasing readability by font size adaptation. To investigate the influence of adapted content on the user we tested prototypical presentations that show personalized information concerning personal trips. In our user study with 20 participants we analyzed these visualizations to compare their efficiency in contrast to non-adaptive content by measuring time to perform specific tasks. This work presents the results of our user study. They show that especially highlighted information supports the user in finding personalized information faster.
You have full access to this open access chapter, Download conference paper PDF
Similar content being viewed by others
Keywords
- Public displays
- Public transport
- Personalized information
- Visualization
- Highlighting
- User study
- Context adaptation
1 Introduction
Public displays already found their way into public space and offer a wide range of information to users, e.g., latest news, advertisements [2, 17] or information regarding a specific topic or location [19]. Displays offer various benefits over printed media to both information recipients and providers. On the one hand, content can be exchanged nearly automatically that simplifies updating. On the other hand, displays can present a wide range of media types (e.g., text, images, or videos). This variety enables to enhance information density compared to printed media. It extends visualization and consequently interaction possibilities and can provide better information at any time or situation.
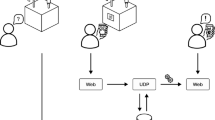
We focus on public displays in the field of public transport (Fig. 1). Since passengers prefer displays at stopping points over printed information [9], displays are used to present, e.g., schedules, departure times, or platform information digitally. With the large amount of existing information in public transport, it can be challenging to find the specific information a user is searching for. For example, most passengers in public transport are only interested in a specific line or departure time to reach their destination. However, the needs for information differ from person to person [11] and depend on their respective context. Especially in case of homogeneous types of media or information, e.g., a lot of text or numbers, required information is difficult to find [15]. Since information is often displayed generically without user-specific individualization or preferences, users often have problems to find the specific information they need, especially in time-critical situations. Therefore, applying context-aware public displays to the public transport domain is comprehensible and useful.
We address these issues by providing personalized visualizations for public transport services from mobile phones, e.g., coming from route-planning applications, presented on public displays. Consequently, we aim at adapting the representation of a displays content to the users context. This is supposed to support the user to find personalized information faster. In this work, we investigate the approach of visualization adaptations in order to personalize for individual context and the efficiency of adapted in contrast to non-adaptive presentations.
We assume that adapted presentations lead to a more efficient understanding of display information. To investigate the influence of context adaptation and adapted visualization on the user’s behavior as well as on the effectiveness of passenger information, we conducted an empirical user study in order to answer the following questions:
-
1.
How do users respond to context-adapted visualizations on public displays?
-
2.
Does our approach of adapting content to a user’s context help the user to find information faster?
-
3.
Which adaptation is efficient for users to find individual information?
-
4.
How many different adaptations are appropriate?
One corresponding question is how to get information about the user context that comprises, e.g., not only information about a user’s abilities but also specific travel information. Another question is how to interact with a display without direct interaction options. Technical enhancements have introduced means of interaction with public displays by using, e.g., mobile devices [13, 14]. We utilize Kühn’s et al. [14] approach that users can send personalized content,e.g., details of a planned trip and receive detailed information by connecting their mobile devices (with a specific mobile application and Bluetooth or Wi-Fi) to the public display. Personal settings of the mobile device, such as color or language preferences, can be used to adapt the presentation or travel details.
To clarify our approach this work is structured as follows: We present relevant Related Work in the field of context-aware public displays and personalized visualizations in public transport. Then, we describe the User Study we conducted to investigate the users’ behavior during the usage of a public display and the corresponding Results. The paper concludes with a Discussion of the results and Future Work.
2 Related Work
To examine challenges and chances of context-aware presentations we give a brief overview of current public display approaches that also include context adaptation and personalization as well as visualizations in public transport.
2.1 (Context-Sensitive) Public Displays
Public displays are often located in areas with high pedestrian traffic, such as train stations, transport hubs, or public places and increasingly replace the usually analog road maps and timetables. As part of digital signage systems [14], they mostly show digital content, but passively. In contrast, active public displays enable the user to explore information but these kinds of displays are seldom in use so far. Possible interaction modes between users and displays are touch interaction [20] or distant interaction, for example, through gestures [4] or a user’s mobile device [13, 14, 16]. The interactive public display UBI-Hotspot [19] offers three levels of interaction on a single physical display. These levels range from no interaction (only passive information display) over direct touch interaction to an interactive display that can be controlled by a personal mobile phone. Kühn et al. [14] described a concept for mobile interaction with a public display and implemented a prototypical application for a fictional public transport provider. By connecting their mobile devices to the display they receive detailed information, e.g., concerning their trip. Furthermore, the user can browse the displayed information on the screen using a mobile phone. In general, with the support of public displays in public transport, passengers feel more secure because of knowing the current departure time or time remaining until departure [8]. Providing various ways to interact with displays can also be an additional benefit for browsing information.
To adapt the visualization of a display to user preferences the users and their situation have to be known, so-called user context. According to Abowd et al. [1], there are four main types of context: location (where the user is), identity (who the user is), activity (what the user is doing) and time (when the user is doing this). A context-sensitive system uses context to provide relevant information and/or services to the user, whereby relevancy depends on the user’s intention. Since collecting context data is not trivial there is a lot of research on this. For example, Cardoso and José [7] introduce a framework for designing context-aware displays. They describe the concept of digital footprints that can be used to dynamically characterize a place. Context-aware display systems can use this to adapt their content or interaction mode to the social environment of a place. Kühn et al. [14] propose to use personal settings from mobile phones as user context for adaptation.
2.2 Personalization
In general, personalization is defined as the adaptation of services to fit the needs and preferences of a single user or a group [12]. Personalization can be system- or user-initiated [6]. According to Tam and Ho [22] three types of personalization can be differentiated: user-driven personalization (user specifies relevant information and content), transaction-driven personalization (system generates personalized content) and context-driven personalization (adaption is related to current context information).
Fan and Pool [10] distinguish between three dimensions: what to personalize, whom to personalize and what does the personalization. Personalization can be performed by a system(explicit) or a user (implicit). Content functionality, channel or user interface can be personalized. Bus Catcher [5], a personalized and mobile context-sensitive system, enables users to access information of public transportation. GPS provides real-time data about bus stops, routes and schedules for passengers. With schedules from a server, the users get latest information. A map shows the current locations of users and buses. Another feature of Bus Catcher is an alerting mechanism for tourists: if a bus passes close to an attraction, the tourists, e.g., get information about that attraction including opening times. These approaches give some conceptual ideas how context can be identified and presented but they lack in propositions about efficiency of adapted content presentation.
2.3 Visualization in Public Transport
One advantage of interactive visualizations is that information can be filtered or adapted to user preferences. Robinson [21] introduces various adapted presentations for public transport, such as color-based highlighting. Kühn et al. [15] differentiate their presentations in single and combined highlighting as well as levels of information complexity. The different existing kinds of accentuations, such as symbols, flashing or blurring gave us initial ideas for our highlight effects that are shown in Fig. 2. Color- and symbol-based highlighting is represented in Fig. 2A. Using a rectangle around a displayed location is shown in Fig. 2B. Figure 2C uses two different color techniques to emphasize important data and suppress unimportant data. The ticket rate is colored red to find it faster and other tickets and fares are blurred.
Lemme et al. [18] conducted a study to investigate the needs of personalized visualization in public transport. The participants of their user study stated that they would use a context-aware display for planning their trips with public transportation, obtaining information about tickets and fares, finding the shortest or fastest way from a current location to a destination, and having a look at different departure times. A survey proved advantages, such as a better overview of important information, time advantages by finding the correct information faster or “up-to-date” advantage by finding the current and correct information.
Our quantitative user study aims to validate the results of Lemme’s et al. [18] user survey that proved that an adapted public display supports users in finding information more comfortably. We use their approach to examine the effects of context-aware presentations concerning efficiency.
3 User Study
To investigate the influence of context adaptation and adapted visualization on the user’s behavior as well as on the effectiveness of passenger information, we conducted an empiric study. We set up a study to examine the potential of context-sensitive public displays, to analyze adapted visualizations regarding their efficiency as well as possible problems occurring during the usage of such presentations in public transport. Furthermore, the user study serves as part of a planned analysis of multi-user scenarios in public space. In this work, we focus on a single-user scenario to investigate the efficiency of presentation adaptations. We examine the aspect of supporting the planning of a user’s trip by adapting a public display to the following contexts:
-
Current location or destination by highlighting positions or routes using flashing,
-
Daytime by inverting the colors of background and text - light background and dark text during the day, dark background and light text at night, and
-
Distance between user and display by changed font sizes.
For this purpose a public transport display was adapted and divided in different information areas. This section reports on the study’s Test Set-Up, Participants, Procedure as well as Design and Tasks.
3.1 Test Set-Up
In our user study, we investigated a scenario with one display and one person (1:1 scenario). The study was performed in a lab environment to focus on the reaction of the person without external distractions. The hardware set-up for our study consisted of a projector that presented the information and a laser pointer that was used by the test persons to select their answers on the projection. The participants were located in a distance of about 3 m in front of the projection (Fig. 3). To measure the response time of the users for each task the test leader used a stopwatch. For a better documentation and evaluation the tests were recorded with a video camera to capture the behavior of the participants and how they responded to the system.
3.2 Participants
For our user study we invited twenty participants by e-mail, aged between 21 and 45. The 9 male and 11 female participants all reported that they use public transport often. We divided our participants into two groups with 10 persons each by a random selection process. Both groups had the same tasks but one group solved the given tasks with a context-aware public display with adapted information presentation (context group). The second group served as reference group and used a non-adaptive display. Each participant performed the study separately.
3.3 Procedure
For each participant we had the same test procedure: an introduction to the study and the performance of the given tasks. In the introduction the participants got a detailed description of the test scenario, the type of tasks that had to be performed and the test procedure. We used a similar example of the test display that was described in written form for explanation. Furthermore, the participants had the opportunity to ask questions concerning the user study. A pre-questionnaire gathered demographic data and included questions about their behavior in using the public transport.
During the performance of the tasks each participant had to complete several tasks. Starting with a black screen the tasks were provided in a random order. The test persons were asked to read the given task and to signal whether the test leader can start the test or has to answer questions concerning the respective task. In case of a positive signal the leader activated the projection and measured the time from the projector activation to a first answer (reaction time). To perform a task it was required that the test persons use the laser pointer to select their answer on the projection. Since the first answer was not necessarily correct the test leader also measured the time until the right answer was given (task completion time). Then, the test leader deactivated the projection and the participant had to perform the next task. This procedure was repeated for all questions. In the last part of the study the users were asked retrospectively about their impressions in using our public transport information system.
3.4 Design and Tasks
The users had to answer questions referring to a fictional trip. For this purpose, we illustrated the most important information on a large screen: a network map as used in many public transport networks, showing the different lines on a schematic map, the next departures from the station, the location the display is located at, the line numbers and destinations of the vehicles departing, as well as general ticket information for a fictional public transport provider. An exemplary presentation of this content is given in Fig. 4. The map is shown on the left side, departures and ticket rates are presented on the right side.
The participants had to perform two types of tasks with 11 tasks each. The first type included simple tasks where the participants had to find, for example, stops or routes on the network map. Complex questions were the second type of tasks that comprised combined information from different sections of the display representation. For example, the users were asked to find the cost for a specific trip. To answer this question, the participants had to find the route on the network map and then had to look up the correct ticket rate. For both types of tasks the test leader measured the time from the start of the task to the correct answer.
Since we wanted to investigate the influence of context on users we provided different types of context adapted visualizations. In a real world scenario these visualizations can be adapted to personal settings of a user’s mobile phone, as mentioned previously, or environmental context. For example, to represent different day times we designed a night mode by inverting the colors (c). The second context adaptation is the modification of the font sizes (f) to address the distance between user and display. The third type of adaptation is to highlight different kinds of information, e.g., requested routes, stops, or ticket rates. We implemented highlighting as a flashing correct or incorrect stop, ticket rate, or route with a rotating circle for interchange stations. To prove the usefulness of highlighting we divided this type of adaptation into correct (h) and incorrect highlighting (hi) of information. With this approach we also wanted to test the distraction caused by wrong highlighting that could occur, if several persons would use the same display simultaneously and highlighting would be provided for only one of them.
We combined our four variables (color, font size, correct and incorrect highlighting) with each other and got 11 types of context adaptation (4 single variables and 7 combinations) (Table 1). Since there are simple and complex tasks each participant had to perform 22 tasks in total. For generating different public transport network maps for the single tasks for each test person, we implemented a prototypical software tool. The network map varied in its structure, so that the arrangement of stops and routes changed with each task in order to avoid learning effects.
4 Results
The user study provided a wide range of results. We got measured times for completing the tasks from each group and important feedback that helps to answer our research questions introduced in the first section.
4.1 Measured Completion Times and Task Correctness
The participants had to perform the tasks as fast as possible. We measured the time until the correct answer was given. In case of an incorrect answer (error) we measured both, the time until the first and the right answer. We extracted different types of data: reaction time and task completion time.
For simple tasks (Fig. 5), participants with context adaptation could give correct answers faster in five tasks (no. 5, 6, 9–11). The results for the complex tasks are shown in Fig. 6. Six tasks could be solved faster from the participants that used the adapted content (no. 12, 15–17, 20, 21). Comparing the tasks between both groups the test users completed 11 tasks faster with help of any kind of context adaptation. Even when comparing the average results with each other, persons with context information were considerably faster than those without context adaptation.
To answer the given tasks, the use of correct highlighting could be identified as a suitable visualization. Correct highlighting was applied in eight questions and influenced the task completion time positively seven times (no. 5, 6, 10, 12, 16, 17, 21). In these cases the correct answers were given faster compared to the reference group.
Color as well as font size adaptation could not achieve the desired effect. In particular, the color adaptation had no added value under laboratory conditions. Nevertheless, in combination with highlighting very good results were achieved. One explanation of this result could be the used flashing effect that is more intensive on a dark background (nos. 5, 16).
Incorrect highlighting seems to be confusing for the participants. In eight tasks incorrect highlighting was used (see grey columns in Figs. 5 and 6). Then, correct answers of seven questions were given substantially slower compared to the reference group.
The participants that used the adapted content presentation had 30 errors overall (see Table 2). In contrast to this, the reference group without any adaptions at all made 27 errors. Excluding the errors made due to incorrect highlighting a clearer picture emerges. Only 14 occurring errors remain in the context group. In both groups, complex tasks were prone to errors. Beside the incorrect answers given, we also distinguish invalid answers. In the context group, 13 (with incorrect highlighting) respectively 5 (without incorrect highlighting) tasks could not be solved at all and therefore were invalid for the evaluation. Nevertheless, it was remarkable, that 8 out of 13 not valuable answers resulted from incorrect highlighting. The reference group only had two invalid answers.
We found out that especially tasks that were a bit more difficult were often answered incorrectly. For task 13 “How many stops do you pass between your current location and the stop Main Station?” the participants had to know their current location and had to find the right destination to count the stops between them. The current location of the public display is shown on top of the display that is presented in Fig. 2. The name of the current stop is Stadium. Most of the test users of both groups did not find the name of their current location and, therefore, could not solve the task. Another example why our test users did not find the correct answer is that some participants did not know that short trip tickets are cheaper than single trip tickets and therefore more suitable for less than 4 stops. They often did not read the ticket fares properly and chose the wrong tickets. This is reflected in the results of task 18 again, that caused problems in both groups. Once more, these were tasks with incorrect highlighting that resulted in wrong or invalid answers. In summary, we can state that the test persons with correct highlighting were overall faster in solving a task and made fewer mistakes. In contrast, incorrect highlighting caused some problems. Highlighting false information confused and distracted the participants.
4.2 User Feedback
In general, our test users responded positively to context adaptation. Hence, they would use context-aware public displays in public transport to find the specific information they need. The reference group that performed the tests without adaptation on the display stated that context adaptation would be very helpful and that they would appreciate the option to get personalized information. Even though the context group had some difficulties during performing some tasks they agreed that correct context adaption is beneficial in finding specific information faster.
Using color and large font sizes was evaluated as a good way to adapt to daytime or distance between a user and a display. To highlight information with flashing was judged as a little distracting, especially in case of highlighting incorrect information. However, the correct content was found faster with flashing than without flashing.
As improvement suggestion, the test users stated that highlighting with colors and/or shapes would be more helpful. For example, a rectangle around a location (Fig. 2B) or a colored ticket rate (Fig. 2C) would be easy to find without distraction. To display unimportant content in grey while coloring important data (Fig. 2C) is another possibility to adapt information. The participants also stated that they do not want to exclude flashing as an option for highlighting. Instead, they would use it less to avoid an overload of accentuation.
Overall, the following aspects were emphasized considering content representation: The test users wanted more explanation to find important information such as detailed ticket information. Furthermore, they wanted a clearer presentation of their current location and suggestions for alternative routes in case they need to take another line.
5 Discussion
The positive user feedback as well as the measured task completion times suggests that our approach of an adaptive public display is useful to offer and to access personalized information for individual users. However, there are also some limitations of our approach, such as the variety of the used adapted visualizations as well as the exact number of different adaptations that are appropriate.
The test users of the context group performed their tasks faster with correct highlighting. In contrast, they were nearly three times slower in case of incorrect highlighting because they were distracted by incorrect information and also slower in comparison to no adaptation at all. However, in a real application context, incorrect highlighting is very likely because of different users catching up on public displays [3]. Additional investigations are required to find out how we can solve this problem.
In our user study, we investigated four types of adaptation: correct and incorrect highlighting, inverting colors, and changing font sizes (see Fig. 2). In particular, correct highlighting was rated very useful as well as a combination of correct highlighting and inverting colors (see Table 1). The combination of correct highlighting, color, and font size also led to good results. In contrast, incorrect highlighting was very confusing for the test users. The combination with other adaptations did not change this result that leads us to the assumption that finding information fast only depends on highlighting. This is a valuable approach for further investigations.
Generally, our approach of making a public display presentation context-aware by highlighting information and adapting to daytime and distance showed interesting results that may benefit users of public displays.
6 Conclusion and Future Work
In this paper, we presented an approach on supporting users in public transport by context-aware public displays. We carried out a user study to investigate different types of context adapted visualizations, their efficiency in finding information, and the users’ responses to them. The results of this study varied with each context and task but showed that the adaptation to the context is generally useful and desirable. Especially, highlighted information supports users in finding personalized information faster.
Referring to our research questions in Sect. 1, we can conclude that our test users responded positively to adapted visualizations in general. The most efficient adaptation is correct highlighting, especially with additional adaptation such as color. We can also state that also three different adaptations were beneficial to the user. Overall, we found out that adapted presentations, as we used them, lead to find relevant information more efficiently.
In future work, a major challenge is to take into consideration that several viewers can use one display at the same time. Therefore, an important issue is an approach for multi-user visualization and interaction with large screens. According to our results with incorrect highlighting, one challenge is that personalization must not be too specific to both address security and privacy issues and enable everybody to use the public display simultaneously. The introduced context adaptations in this work represent examples of many diverse possible adaptations to user preferences. We propose that other adaptations have to be investigated as well, e.g., language adjustments or adaptation of the content colors according to the preferences of colorblind persons.
References
Abowd, G.D., Dey, A.K., Brown, P.J., Davies, N., Smith, M., Steggles, P.: Towards a better understanding of context and context-awareness. In: Gellersen, H.-W. (ed.) HUC 1999. LNCS, vol. 1707, pp. 304–307. Springer, Heidelberg (1999). https://doi.org/10.1007/3-540-48157-5_29
Alt, F., Müller, J., Schmidt, A.: Advertising on public display networks. Computer 45(5), 50–56 (2012)
Alt, F., Schneegaß, S., Schmidt, A., Müller, J., Memarovic, N.: How to evaluate public displays. In: Proceedings of the 2012 International Symposium on Pervasive Displays, PerDis 2012, pp. 17:1–17:6. ACM, New York (2012)
Ardito, C., Buono, P., Costabile, M.F., Desolda, G.: Interaction with large displays: a survey. ACM Comput. Surv. (CSUR) 47(3), 46:1–46:38 (2015)
Bertolotto, M., O’Hare, G.M.P., Strahan, R., Brophy, A., Martin, A., McLoughlin, E.: Bus catcher: a context sensitive prototype system for public transportation users. In: Proceedings of the Third International Conference on Web Information Systems Engineering (Workshops) - WISEw 2002, pp. 64–72 (2002)
Blom, J.: Personalization: a taxonomy. In: CHI 2000 Extended Abstracts on Human Factors in Computing Systems (CHI EA 2000), pp. 313–314 (2000)
Cardoso, J.C.S., José, R.: A framework for context-aware adaptation in public displays. In: Meersman, R., Herrero, P., Dillon, T. (eds.) OTM 2009. LNCS, vol. 5872, pp. 118–127. Springer, Heidelberg (2009). https://doi.org/10.1007/978-3-642-05290-3_21
Dziekan, K., Kottenhoff, K.: Dynamic at-stop real-time information displays for public transport: effects on customers. Transp. Res. Part A Policy Pract. 41(6), 489–501 (2007)
Dziekan, K., Sedin, S.: Customer reactions to the implementation of a trunk bus network in Stockholm. In: Proceedings of UITP Conference (2005)
Fan, H., Poole, M.S.: What is personalization? Perspectives on the design and implementation of personalization in information systems. J. Organ. Comput. Electron. Commer. 16(3–4), 179–202 (2006)
Grotenhuis, J.W., Wiegmans, B.W., Rietveld, P.: The desired quality of integrated multimodal travel information in public transport: customer needs for time and effort savings. Transp. Policy 14(1), 27–38 (2007)
Jørstad, I., Thanh, D., Dustdar, S.: The personalization of mobile services. In: IEEE International Conference on Wireless and Mobile Computing, Networking And Communications - WiMob 2005, vol. 4, pp. 59–65 (2005)
Kaviani, N., Finke, M., Fels, S., Lea, R., Wang, H.: What goes where? Designing interactive large public display applications for mobile device interaction. In: Proceedings of the 1st International Conference on Internet Multimedia Computing and Service, pp. 129–138 (2009)
Kühn, R., Lemme, D., Schlegel, T.: An interaction concept for public displays and mobile devices in public transport. In: Kurosu, M. (ed.) HCI 2013. LNCS, vol. 8007, pp. 698–705. Springer, Heidelberg (2013). https://doi.org/10.1007/978-3-642-39330-3_75
Kühn, R., Moltkau, B., Schlegel, T.: Visual highlighting of information for public transport information systems. In: 8th Nordic Conference on Human-Computer Interaction Making Places: Visualization, Interaction and Experience in Urban Space (Workshop) (2014)
Kuikkaniemi, K., Jacucci, G., Turpeinen, M., Hoggan, E., Müller, J.: From space to stage: how interactive screens will change urban life. Computer 44(6), 40–47 (2011)
Lasinger, P., Bauer, C.: Situationalization: the new road to adaptive digital-out-of-home advertising. In: Proceedings of IADIS International Conference e-Society, pp. 162–169 (2013)
Lemme, D., Kühn, R., Funke, A., Schlegel, T.: A feasibility study of context-adaptive visualizations in public transport information systems. In: Proceedings of the 13th International Conference on Mobile and Ubiquitous Multimedia - MUM 2014, pp. 262–263. ACM Press, New York (2014)
Ojala, T., et al.: Ubi-hotspot 1.0: large-scale long-term deployment of interactive public displays in a city center. In: Proceedings of the 2010 Fifth International Conference on Internet and Web Applications and Services - ICIW 2010, pp. 285–294. IEEE Computer Society (2010)
Peltonen, P., et al.: Extending large-scale event participation with user-created mobile media on a public display. In: Proceedings of the 6th International Conference on Mobile and Ubiquitous Multimedia, MUM 2007, pp. 131–138. ACM, New York (2007)
Robinson, A.C.: Highlighting techniques to support geovisualization. In: In Proceedings of the ICA Workshop on Geovisualization and Visual Analytics (2006)
Tam, K., Ho, S.: Understanding the impact of web personalization on user information processing and decision outcomes. MIS Q. 30, 865–890 (2006)
Acknowledgments
The European Social Fund (ESF) and the German Federal State of Saxony have funded this work within the project CyPhyMan (100268299). We would also like to thank Enrico Hinz for his work and support.
Author information
Authors and Affiliations
Corresponding authors
Editor information
Editors and Affiliations
Rights and permissions
Copyright information
© 2019 Springer Nature Switzerland AG
About this paper
Cite this paper
Kühn, R., Lemme, D., Pfeffer, J., Schlegel, T. (2019). Investigating Users’ Responses to Context-Aware Presentations on Large Displays in Public Transport. In: Krömker, H. (eds) HCI in Mobility, Transport, and Automotive Systems. HCII 2019. Lecture Notes in Computer Science(), vol 11596. Springer, Cham. https://doi.org/10.1007/978-3-030-22666-4_36
Download citation
DOI: https://doi.org/10.1007/978-3-030-22666-4_36
Published:
Publisher Name: Springer, Cham
Print ISBN: 978-3-030-22665-7
Online ISBN: 978-3-030-22666-4
eBook Packages: Computer ScienceComputer Science (R0)