Abstract
Dark mode is an increasingly common design option in which a dark screen background is used with light-coloured text and graphic elements. This option is, therefore, also relevant for the design of screen maps. This article examines the question of whether a “light-is-more bias” also applies in dark mode for the display of choropleth maps, analogous to the “dark-is-more bias” with light backgrounds (i.e. that dark colours are associated with greater attribute values). However, the results of an online study with 214 people show that the dark-is-more bias is still clearly the most frequently used strategy. This frequency is slightly lower compared to the light mode, and it is depending on the specific colour scheme for the dark mode and on user’s expertise. The study results also allow general design recommendations for dark-mode colour schemes for maps.
Zusammenfassung
Der Dunkelmodus (engl.: dark mode) ist eine immer häufiger verwendete Gestaltungsoption, bei der ein dunkler Bildschirm-Hintergrund mit hellen Text- und Graphikelementen verwendet wird. Diese Option gewinnt auch wachsende Bedeutung für die Gestaltung von Bildschirmkarten. In diesem Beitrag wird der Vermutung nachgegangen, dass bei der Nutzung von Choroplethenkarten analog zum „dark-is-more bias“ bei hellen Hintergründen (d. h., dass dunkle Farben größere Attributwerte repräsentieren) ein „light-is-more bias“ im Dunkelmodus gilt. Die Ergebnisse einer Online-Studie mit 214 Personen belegen jedoch, dass weiterhin der dark-is-more bias auch für den Dunkelmodus die eindeutig die häufigste Anwendung findet. Diese Häufigkeit fällt gegenüber dem Hellmodus etwas geringer aus, ist abhängig vom gewählten Farbschema für den Dunkelmodus und variiert je nach Nutzerexpertise. Die Studienergebnisse erlauben auch generelle Gestaltungsempfehlungen für künftige Dunkelmodus-Farbschemata für Karten.
Similar content being viewed by others
Avoid common mistakes on your manuscript.
1 Introduction
Dark mode is an increasingly common design option that uses a dark screen background with light-coloured text and graphic elements—in contrast to light mode, which uses a white or at least light background.
A number of advantages are cited for the use of dark mode—in particular, it is easier on the eyes, saves energy and improves aesthetics. Even if these benefits have not yet been fully proven, supply and demand for the sole or alternative use of dark mode has increased significantly in recent years.
These statements can also be applied to the cartographic environment, in which applications such as Google Maps or Apple Maps as well as web mapping libraries such as Leaflet or Mapbox offer a dark-mode option. Its use is currently mainly focussed on navigation maps, preferably for use in night-time. However, dark mode is also becoming increasingly important for thematic maps: for example, the German online magazine ZEIT ONLINE now not only creates map variants for different screen sizes as standard, but also for light and dark modes (Tröger 2024).
In this context, the question of the effect of colours of text and graphics in dark mode arises. However, there is still a lack of empirical studies investigating the usability of maps in comparison with the two background options (Qiau und Wu 2023). To fill this gap to some extent, this article focuses on sequential colour schemes in choropleth maps and examines the assumption whether a “light-is-more bias” applies in dark mode, analogous to the “dark-is-more bias” with light backgrounds (i.e. that in this case dark colours represent larger attribute values; Robinson et al. 1984; Schloss et al. 2019).
For this purpose, the results of an empirical study, considering different dark-mode colour schemes and different user groups, are presented (Sect. 4). Before this, the basic principles and previous work on the topic of dark mode are presented—in general and in combination with cartographic representations (Sect. 2). Subsequently, selected and simple options for creating the necessary dark colour schemes and their properties in terms of contrast and colour distances are presented (Sect. 3). Section 5 summarises the results and provides an outlook for future research and development work.
2 Basics and Previous Work
There are very few scientific publications on the topic of dark mode in general and even less on its use for maps—this is primarily due to the fact that dark mode is a rather new phenomenon. The following summarises general aspects of dark mode (namely, relevance and advantages) as well as previous work on the interface to map representations.
2.1 Relevance of Dark Mode
While monitors based on cathode ray tubes had a black background, attempts were made from the 1970s onwards to imitate the white paper background with light mode. It was not until 2018/2019 that dark mode was made possible again by Apple in the macOS and iOS operating systems, followed shortly afterwards by Microsoft. Many browsers and services now offer the alternative use of light and dark mode.
There are no comprehensive studies on the actual use of the two modes. A survey by Android Authority (2020) states that around 82% of users use dark mode and a further 10% switch between dark and light mode. However, it should be noted that the survey only covered smartphone users and with that just a more tech-savvy user group.
It is generally claimed that the younger generation favours dark mode. On the other hand, there is less information on the frequency of use for other groups. Tröger (2024) estimates that the webpages of the online magazine ZEIT ONLINE are only viewed in dark mode by around 10% of users.
The—albeit heterogeneous and not yet comprehensive—usage behaviour of the dark mode indicates an increasing relevance, which should also be taken into account in the cartographic realm.
2.2 Advantages of Dark Mode
A number of advantages are cited for the use of dark mode—in particular eye protection, energy savings and improved aesthetics. Eisfeld and Kristallovich (2020) provide a summarised overview.
The aspect of eye protection results from the fact that in dark mode, light-coloured text and graphics take up less screen space than the dark background. This results in less radiation, especially in the blue spectrum, and a decrease of eye strain. On the other hand, it should be noted that the screen is generally used in a bright working environment, which certainly reduces this effect.
In any case, it seems meaningful to use dark mode in the dark, e.g. when using navigation systems during night-time, which leads to less glare for drivers (Qiau and Wu 2023).
On the other hand, it is also pointed out that (around 30% of all) people who suffer from astigmatism (i.e. an irregular curvature of the cornea) have difficulties reading in dark mode because the lens of the eye has to be opened further, thus exacerbating the dysfunction (Android Authority 2024). This is just one example of how dark mode may not be equally beneficial for all users due to very individual characteristics and perceptual behaviour (Erickson et al. 2020).
The influence of screen content on the resulting radiation and the energy consumption for displaying maps has also been investigated in other contexts in cartography: Han et al. (2021), for example, suggest varying colour schemes by reducing brightness, among other things, for the purpose of “energy-aware cartography”. Wu and Yuan (2022) also coined the term “green cartography” in this context.
Screens equipped with OLED (organic light emitting diode) technology only consume energy when bright colours need to be displayed—this leads to significant energy savings due to the lower proportion of displayable elements compared to the dark background. However, most screens currently still use LED (light emitting diode) technology, which is due to the high production effort and costs as well as the limited screen sizes and resolutions for OLED devices to date. LEDs, on the other hand, consume the same amount of power regardless of the brightness level of the individual pixels. Even though OLED devices are still in the minority, Deguang et al. (2016) argue that they can make a contribution to sustainability in the long term.
Finally, aspects of aesthetics are also cited when choosing between dark and light mode—emphasising that the smaller proportion of labels and graphics can create a stronger focus and a more elegant impression. Pedersen et al. (2020) reported a “modern or cool vibe” in their surveys and investigated correlations with the context of use (e.g. day or night use).
2.3 Dark Mode in the Context of Cartography
As already mentioned, there have been very few studies and publications on the interface between dark mode and cartographic representations.
These include the above-mentioned study on the use of navigation systems during day or at night with light or dark mode (Qiau and Wu 2023). Furthermore, Bartling et al. (2021) found in an empirical study that certain map use tasks such as selecting lines or points based on distance estimates in dark mode (based on the Mapbox Streets Base Map for mobile applications) were solved with better effectiveness than with other backgrounds. Surprisingly, however, they also found a discrepancy, as the dark mode maps were rated as “less useful” by the participants, which may be due to the unfamiliar presentation.
Deeb et al. (2015) analysed the background of maps on user preferences regarding the legibility of labels, whereby no “true” dark mode but different colours and grey tones were included. The authors found no significant differences in preferences. A similar scenario—the influence of the background on the legibility of scatterplots—was addressed by Mairena et al. (2021). They found that coloured representations in dark mode performed particularly well in terms of correctness of interpretation and processing time.
Finally, it can also be noted that there have not yet been any theoretical papers or empirical studies on the perception of different colour schemes in (choropleth) maps, the topic of this paper.
2.4 Separability of Colours
Individuals perceive colours very differently, making it difficult to obtain a well-accepted and accurate measure (Slocum et al. 2009). In addition, the discriminability of colours depends on many factors—e.g. lighting conditions, the size of the coloured elements on the map, the contrast of the environment, etc. For these reasons, attempts are made to combine subjective and objective aspects to assess the legibility of entire colour schemes.
A typical parameter for describing the separability of colours is contrast. Brewer and Pickle (2002) found that high colour contrasts have a positive influence on visual perception and information processing. If one focusses on a good separability to the (dark) background, the contrast should be at least 4.5:1 for text according to the web content accessibility guidelines (WCAG; W3C 2023). This value can be reduced for larger or wider text. In accordance with WCAG, the contrast ratio K is determined using the relative luminances Y1 and Y2 of the two colours under consideration (with the extreme value of 21:1 for the contrast between pure white and pure black):
Due to the heterogeneous distribution of many graphic objects with different colours in a map, this measure can of course only provide a very rough orientation—and must be validated in practice by visual inspection.
Alternatively, the colour distance can also be taken into account. The frequently used colour distance ∆E00, which is determined between all neighbouring classes of a colour scheme, can represent a good approximation. A value of E00 = 10 is recommended here (Brychtova and Çöltekin 2016). For comparison purposes: the maximum distance between white and black is ∆E00 = 100, whereas the distance from white to a primary colour has a lower value (white to blue: 63.6; white to red: 47.5; white to green: 30.4).
3 Dark Mode Colour Schemes
3.1 General Recommendations
As mentioned in Sect. 2.4, colour contrast is one possible measure for the legibility of colours against the (dark) map background. A “reliably” perceptible contrast for text is given by the 4.5:1 value described above, but in view of the area fillings such as in choropleth maps, values around 2:1 can still be easily differentiated according to an own subjective assessment.
The naïve approach of generating the dark mode from the light-mode scheme by colour inversion often leads to violations of this contrast requirement for the darker elements in the colour sequence (Fig. 1). In addition, this also may result in new and possibly no longer required associative colour tones.
A good contrast to the black or very dark background can generally be achieved using very light or less saturated colours. For aesthetic reasons, but also to prevent the contrasts from becoming too extreme and thus causing too much eye strain, it is recommended to avoid using pure white for graphical elements or pure black as a background.
3.2 Example Colour Schemes
For the following study, three different approaches were used to generate a dark-mode colour scheme: in addition to the unmodified adoption of Brewer’s light-mode scheme (“Brewer Original”), the conversion of this scheme using the algorithm of a given software tool (“Brewer Converted”) and an own approach (“Multi-Criteria”) were used.
The schemes were implemented for two single-hue, sequential colour sequences with five classes each (with the primary colours blue and red) and a multi-hue colour sequence with eight classes (from yellow to red). A very dark grey (hexadecimal code #252525) is selected as the background in all examples.
For the dark-mode scheme “Brewer Original”, the light-mode scheme from the ColorBrewer tool (https://colorbrewer2.org) is used unmodified. Figures 2, 3, and 4 (left columns) show the respective colour schemes, contrast and colour difference values as well as map examples. It can be seen for all three examples that the colour levels are exclusively above the required threshold value (E00 = 10; refer to Sect. 2.4) and the contrast between the darkest class and the background is at the critical limit of 2:1.
The “Brewer Converted” colour scheme is calculated by the online tool Datawrapper (datawrapper.de) from the given Brewer light-mode scheme. It is important to note that the colour schemes shown are not explicit suggestions from the online tool, but only represent the conversion of a light-mode scheme provided by the user. The conversion is carried out by applying the inverted brightness, the original contrast from the light-mode specification and a gamma correction (Aisch 2023).
Figures 2, 3, and 4 (middle columns) show that, with one exception, the colour distances are sufficient, but the contrasts between the dark or darkest colours and the background are only weakly pronounced. In the multi-hue schemes in particular, the dark colours very quickly acquire a brownish component that is difficult to distinguish from the background.
When creating the own scheme (“Multi-Criteria”), well-accepted conventions for sequential colour schemes are taken into account (Slocum et al. 2009), with deriving the following thresholds in a trial-and-error process and starting with values of the “Brewer Original” scheme: colour saturation is set to constant value of 65%, darkest colour to a minimum contrast of > 2:1 to the background (with value #252525) and lightest colour with a lightness of approx. 90% (for avoiding a pure white). Although humans do not perceive lightness differences in a strict or same manner, a linear interpolation of the lightness is carried out for simplification purposes between the lightest and darkest colour to determine the remaining colours. In the single-hue case, a constant colour tone is maintained (in this case: blue and red), while in the multi-hue case, the colour tone is gradually adjusted (in this case: from yellow to red).
Compliance with the conditions is shown in Figs. 2, 3, 4 (right columns). It is clear that the original yellow impression is lost in the multi-hue case, which is due to the limitation of the lightness interval between the lightest and darkest colour. In general, the colour schemes appear less intense compared to the Brewer schemes.
4 Empirical Study
4.1 Hypotheses
The following empirical study essentially aims to answer the overarching research question of whether a sequential colour scheme for a map in dark mode should be designed based on the dark-is-more or light-is-more bias. While the following hypothesis 1 covers this research question directly in a very general manner, hypotheses 2 to 4 are intended to investigate more in-depth dependencies between perception based on habit, the chosen dark-mode colour scheme itself and the cartographic expertise of the users.
Hypothesis 1: The perception of sequential colours in dark mode follows the light-is-more bias.
This statement is based on the reversal of the argumentation for the dark-is-more concept, according to which the dominant colours (compared to the background) are associated with the dominant (i.e. largest) attribute values.
Hypothesis 2: The intuitive application of the light-is-more (or dark-is-more) concept is not as clear in dark mode as in light mode.
This expectation is based on the assumption that, in particular, people with cartographic expertise, who consciously use the dark-is-more bias in light mode, may deviate less from it in dark mode (see also hypothesis 4).
Hypothesis 3: There are significant differences between the different examples of the dark-mode colour schemes.
As there is no generally accepted and well-investigated method for creating dark-mode colour schemes, it is also to be expected that different schemes will be perceived differently.
Hypothesis 4: There are significant differences between people with Cartography expertise compared to those with school or no knowledge.
This assumption is based less on the expectation of different intuition between the groups but more on the consolidated prior knowledge of experts regarding the dark-is-more bias (see hypothesis 2).
4.2 Study Design
The aim of the study is to observe people’s intuition when using dark-mode colour schemes. It is not about uncovering errors or understanding why some solutions work better than others. Against this background, a quantitative empirical design is chosen. The study is web-based in order to recruit as many participants as possible. Participants are be offered both an English and a German version.
After a brief introduction to the survey, questions are asked about cartographic skills (self-assessment between expert, school knowledge, and layperson) and possible colour vision deficiencies. The main block consists of 24 map-related questions (see below). Finally, the three variants of the colour schemes (Sect. 3.2) are compared and the question of aesthetic preference is asked. Free text comments are also possible for this assessment and for general statements.
In addition to expertise, the independent variables of the study are the different dark-mode colour schemes. A distinction is made between the example variants for the dark mode (Brewer Original, Brewer Converted, and Multi-Criteria) and one for the light mode (Brewer) for reference purposes. These variants are each shown for two different single-hue sequential schemes (blue, red) and one multi-hue scheme (yellow to red). For each of these 4 × 3 cases, there are two repetitions, so that a total of 4 × 3 × 2 = 24 map-based questions are asked. To avoid any association with real-life issues, randomly generated data sets with different base maps are created. No legend is shown on purpose—this fact was also communicated to the test subjects at the beginning, together with the request to make decisions as spontaneously and intuitively as possible.
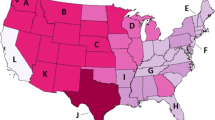
The concept of colour perception (“dark-is-more” or “light-is-more”) is recorded as the dependent variable. For this purpose, one region per map is marked with a circle—the test subjects are then asked to decide whether this colour filling belongs to the class with the largest or smallest values (or whether an assignment is difficult; Fig. 5).
4.3 Results
A total of 214 people took part in the study. The self-assessment revealed that 66.3% categorised themselves as “experts”, 32.2% as people with “school knowledge” and 1.4% as “laypersons”. An unexpectedly small number of three people (corresponding to approx. 1% instead of typically 4 to 5% according to literature; Schiewe 2022) reported colour vision deficiencies, which means that no statistical conclusions can be drawn due to this small sample (see Sect 5).
Table 1 summarises the results on the application of the dark-is-more and light-is-more concept. Figure 6 provides a reduced representation in which only the percentage values of the application of the dark-is-more bias are shown.
4.4 Interpretation and Discussion
Hypothesis 1: it can be seen that the use of the dark-is-more bias clearly predominates in all cases with dark backgrounds. Even though there are certainly differences in terms of expertise and colour scheme (see also hypotheses 3 and 4), the use of the dark versus light-is-more principle is also statistically significant in all cases (χ2 test, p < 0.0001). One exception is the group of laypersons, where the sample size is too small and is also neglected in the following observations. The use of the dark-is-more bias is also significant for the “Brewer Converted” colour scheme, where the proportion of uncertain assignments is quite high (see hypothesis 3). Overall, this disproves hypothesis 1.
Hypothesis 2: the application of the dark-is-more concept with a dark background generally occurs with a lower frequency than with a light background (based on the total values of the Brewer Original and the multi-criteria schemes: 87.1 to 93.5% for dark mode and 95.1 to 97.0% for light mode). However, these differences are not statistically significant in most cases—with two exceptions: in addition to all cases with the “Brewer Converted” scheme, this also includes the difference for the single-hue scheme in blue for people with school knowledge (80.4% vs. 94.9%; see also hypothesis 3). With regard to hypothesis 2, the expected difference between light and dark mode (concerning the application of the dark-is-more concept) can, therefore, be verified; however, this does not achieve statistical significance.
Hypothesis 3: comparing the different colour schemes, the “Multi-Criteria” scheme achieves the highest percentage values in terms of applying the dark-is-more concept, closely followed by the unmodified “Brewer Original” scheme. However, these differences are relatively small and not statistically significant. The “Brewer Converted” scheme falls sharply and statistically significantly in all cases. It is noticeable here that around half of the test subjects apply the dark-is-more concept (51.8 to 52.8%), but more than a third also feel unsure (34.5 to 38.9%). Many test subjects noted that the contrast between the dark colours and the background was too low and that the brown shades were unfamiliar and distracting (see also Figs. 2, 3, 4, middle columns). The choice of colour scheme can, therefore, have a significant influence on interpretation, which confirms hypothesis 3.
Hypothesis 4: when comparing user expertise, it is noticeable that—for the “Brewer Original” and “Multi-Criteria” schemes—the dark-is-more concept is generally used more frequently by experts than by people who only have school knowledge (depending on the colour scheme, these differences are in the order of 10%, with some differences being significant, and some not significant). This difference can probably be attributed to the prior knowledge of the expert group, which is habitually transferred from the light to the dark background. This statement is also supported by the conspicuous difference already mentioned above for the single-hue blue scheme for people with school knowledge between dark and light mode (80.4% vs. 94.9%). At the same time, however, this can also be interpreted that the dark-is-more concept for dark backgrounds is less intuitive for non-experts. To summarise, hypothesis 4 can be verified.
Finally, Fig. 7 summarises the information on aesthetic impressions for the individual colour schemes (regardless of expertise). The answer options (attractive = 1, medium = 0, not attractive = − 1) were averaged and summarised to form a score. There is a clear trend towards attractive impressions with the paler “Multi-Criteria” schemes (scores of 0.42 to 0.80), a neutral to attractive perception of the “Brewer Original” scheme (0.07 to 0.37) and a very low appeal of the “Brewer Converted” scheme (− 0.72 to − 0.86). The latter values correspond well with the inconsistent applications of the dark- or light-is-more approaches and in particular the uncertain decisions (see hypothesis 3). The rather large gap between the “Brewer original” and “Multi-Criteria” schemes, on the other hand, is surprising. A frequent argument in the free text was the too strong lightness of the classes for the smallest values in the case of the “Brewer Original” schemes.
5 Summary and Outlook
The increased use of dark mode (i.e. a dark background with light text and graphics) also raises questions about colour design in maps. In this article, one central aspect was emphasised: for the case of choropleth maps, it was investigated whether the dark-is-more concept (i.e. the intuitive assignment of dark colours to large attribute values) continues to be valid—or whether the greatest contrast of an area fill to the background becomes effective (and thus a light-is-more approach applies to dark backgrounds).
The empirical study carried out has shown that, regardless of the expertise and the colour scheme for the dark mode, the dark-is-more bias is still clearly the most frequent approach in colour perception and processing in the brain. Although this frequency is lower than in light mode, it is not statistically significant in most cases.
It also became clear that the certainty of the decision depends on the colour scheme presented. Here, it was shown that the example for the “Brewer Converted” scheme did not result in a satisfactory solution. This was due to the observed trend towards brownish colours and the low contrast between the dark colours and the background.
Overall, the use of the paler “Multi-Criteria” scheme resulted in a slightly clearer application of the dark-is-more concept compared to the “Brewer Original” scheme. One reason for this may be that the very bright colours in the “Brewer Original” scheme stand out very strongly for small values compared to the background (also quantifiable by the contrast values) and appear more dominant in the visual hierarchy for some users. Even if it contradicts the actual idea of the dark mode, a paler representation (i.e. with a low overall contrast) seems more suitable for the representation of colour sequences in maps.
If the “Brewer converted” scheme is excluded for the reasons mentioned above, it has been shown that the dark-is-more bias is followed around 10% more frequently by experts in dark mode than by people with school knowledge. Even if rates of over 80% are still achieved in the second group, an explanation in the legend is highly recommended.
A potential weakness of the study is the fact that although the maps were presented in dark mode on a very dark background (with wide, blank dark borders; Fig. 5), a completely dark mode for the entire screen was not feasible for technical reasons in the context of the online survey. Although the study results are very clear, follow-up studies are planned under stricter environmental conditions with a smaller sample. In addition, the categorisation into experts vs. laypersons—which is based on a self-assessment—is naturally rather blurred, so that the small differences that were identified for some aspects should be treated with a certain degree of caution.
The overall contribution of this paper can be summarised as follows: as there have been no corresponding studies to date (see Sect. 2), it has empirically been confirmed that the dark-is-more bias is also valid for colour schemes for choropleth maps shown in dark mode. In addition, the dependencies between perception based on experience or habit (little effect), the chosen dark-mode colour scheme (strong effect) and expertise of users (little effect) have been pointed out.
Since the degree of validity of applying the dark-is-more concept for dark mode is not (yet) as high as for the light mode, the explanation in the legend is strongly recommended. On the other hand, it also became clear that drastic lightness and contrast behaviour in the colour scheme for maps should be avoided in order not to create opposing dominances in perception.
The results of this study serve as a basis for further work in connection with the design of (thematic) maps in dark mode. First, suitable, “off-the-shelf” colour schemes for the dark mode need to be developed and empirically tested (only a first, rough approach was carried out for the study in this paper). Other aspects concern, for example, the perception of colour schemes for people with colour vision deficiencies, ensuring a visual hierarchy (made possible in light mode by shadows, which is almost impossible to implement in dark mode) and the consideration of symbols and text (with the need for a better contrast ratio).
Data availability
Raw results of the corresponding survey (in English and German language) can be retrieved here: https://cloud.hcu-hamburg.de/nextcloud/s/HGNkqA5qbgb4AxY, https://cloud.hcu-hamburg.de/nextcloud/s/5ExEss9EemT6dew.
References
Aisch G (2023) Dark Mode für Datenvisualisierungen und Karten. Vortrag beim Workshop „NIAM – News-Infographics-Analytics-Maps“, 19.01.2023, Berlin. https://news-infographics-analytics-maps.media/2023.html. Letzter Zugriff: 30.04.2024
Android Authority (2020): https://www.androidauthority.com/dark-mode-poll-results-1090716/ Letzter Zugriff: 30.04.2024
Android Authority (2024): https://www.androidauthority.com/dark-mode-1046425/ Letzter Zugriff: 30.04.2024
Bartling M, Robinson AC, Resch B, Eitzinger A, Atzmanstorfer K (2021) The role of user context in the design of mobile map applications. Cartogr Geogr Inf Sci 48(5):432–448. https://doi.org/10.1080/15230406.2021.1933595
Brewer CA, Pickle L (2002) Evaluation of methods for classifying epidemiological data on choropleth maps in series. Ann Assoc Am Geogr 92(4):662–681. https://doi.org/10.1111/1467-8306.00310
Brychtova A, Coltekin A (2016) An empirical user study for measuring the influence of colour distance and font size in map reading using eye tracking. Cartogr J 53(3):202–212
Deeb RK, Ooms V, Eetvelde V, Maeyer PD (2015) Towards a deeper understanding of cartographic text visualisation: assessment of user preferences and colour influence. Cartogr J 52(4):325–335. https://doi.org/10.1179/1743277413y.0000000073
Deguang L, Bing G, Yan S, Junke L, Yanhui H (2016) Making image more energy efficient for OLED smart devices. Mob Inf Syst 2016:1–8. https://doi.org/10.1155/2016/6575931
Eisfeld H, Kristallovich F (2020) The rise of dark mode: A qualitative study of an emerging user interface design trend. https://www.diva-portal.org/smash/get/diva2:1464394/FULLTEXT01.pdf
Erickson A, Kim K, Bruder G, Welch G (2020) Effects of Dark Mode Graphics on Visual Acuity and Fatigue with Virtual Reality Head-Mounted Displays. 2020 IEEE Conference on Virtual Reality and 3D User Interfaces (VR), pp 434–442 https://conferences.computer.org/vr-tvcg/2020/pdfs/VR2020-2f8MzUJjtCXG6Ue9RYFSN2/560800a434/560800a434.pdf
Han Y, Wu M, Roth R (2021) Toward green cartography & visualization: a semantically-enriched method of generating energy-aware color schemes for digital maps. Cartogr Geogr Inf Sci 48(1):43–62. https://doi.org/10.1080/15230406.2020.1827040
Mairena A, Gutwin C, Cockburn A (2021) Which emphasis technique to use? perception of emphasis techniques with varying distractors, backgrounds, and visualization types. Inf vis 21(2):95–129. https://doi.org/10.1177/14738716211045354
Pedersen LA, EinarssonSS, Rikheim FA, Sandnes FE (2020) User interfaces in dark mode during daytime–improved productivity or just cool-looking? In International Conference on Human-Computer Interaction (pp. 178–187). Cham: Springer International Publishing. https://oda.oslomet.no/oda-xmlui/bitstream/handle/10642/9803/LightDark%20RV16.pdf?sequence=1
Qiao L, Wu M (2023) Light mode and dark mode: which one is suitable when using public-facing web maps? An experimental evaluation using eye-tracking. Trans GIS 27:516–540. https://doi.org/10.1111/tgis.13038
Robinson AH, Sale RD, Morrison JL, Muehrcke PC (1984) Elements of Cartography, 5th edn. John Wiley & Sons Inc, Toronto, p 543
Schiewe J (2022) Kartographie: Visualisierung georäumlicher Daten. Verlag Springer Spektrum, Berlin, Heidelberg
Schloss KB, Gramazio CC, Silverman AT, Parker ML, Wang AS (2019) Mapping color to meaning in colormap data visualizations. IEEE Trans Visual Comput Graphics 25(1):810–819
Slocum TA, McMaster RB, Kessler FC, Howard HH (2009) Thematic Cartography and Geovisualization, 3rd edn. Prentice Hall
Tröger J (2024) Personal communication, 15.03.2024.
W3C (2023) Web Content Accessibility Guidelines (WCAG) 2.1. https://www.w3.org/TR/WCAG21/#relativeluminancedef. Letzter Zugriff: 30.04.2024
Wu M, Lv G, Yuan L (2022) Green cartography and energy-aware maps: possible research opportunities. In: Li B, Shi X, Zhu A-X, Wang C, Lin H (eds) New thinking in GIScience. Springer, Singapore, pp 197–205
Acknowledgements
I would like to thank all participants in the online study. The conversion of light to dark-mode colour schemes as well as the generation of maps for the online study were performed with the online tool Datawrapper (datawrapper.de).
Funding
Open Access funding enabled and organized by Projekt DEAL.
Author information
Authors and Affiliations
Corresponding author
Rights and permissions
Open Access This article is licensed under a Creative Commons Attribution 4.0 International License, which permits use, sharing, adaptation, distribution and reproduction in any medium or format, as long as you give appropriate credit to the original author(s) and the source, provide a link to the Creative Commons licence, and indicate if changes were made. The images or other third party material in this article are included in the article's Creative Commons licence, unless indicated otherwise in a credit line to the material. If material is not included in the article's Creative Commons licence and your intended use is not permitted by statutory regulation or exceeds the permitted use, you will need to obtain permission directly from the copyright holder. To view a copy of this licence, visit http://creativecommons.org/licenses/by/4.0/.
About this article
Cite this article
Schiewe, J. Dark-is-More Bias Also in Dark Mode? Perception of Colours in Choropleth Maps in Dark Mode. KN J. Cartogr. Geogr. Inf. 74, 171–180 (2024). https://doi.org/10.1007/s42489-024-00171-z
Received:
Accepted:
Published:
Issue Date:
DOI: https://doi.org/10.1007/s42489-024-00171-z