Abstract
Visualization can assist the process of narrating theory. Although most researchers realize the benefit of figures to efficiently and effectively convey the essence of a theory, many lack the visual grammar and tools to create those figures. This editorial presents a five-step iterative process, NETSA, to assist the process of theory visualization.
Similar content being viewed by others
Introduction/Motivation
A visual or figure can be a key selling point, often the most memorable piece of an article. In academic research, easy-to-process visuals are key to disseminating theories. Visuals create structure around stories. Whether the story emerges from quantitative findings, from qualitative inquiries or from conceptual papers, visual models convey the essence of a theory and create a map for communicating a conceptual framework in an efficient and easy-to-understand manner.
To clarify, whereas most researchers tackle visualization of data or information (e.g., infographics), we focus here on visual representation of theory. We discuss how to clearly and efficiently visualize ideas with tools that capture the conceptual linkages to communicate the underpinnings of theory.
How to visualize theory: Visual literacy for researchers
Theory is “about the connections among phenomena, a story about why acts, events, structure, and thoughts occur. Theory emphasizes the nature of causal relationships, identifying what comes first as well as the timing of such events” (Sutton & Staw, 1995, p. 378). Theory, as a comprehensive explanation of some phenomenon, is generally supported by scientific evidence. In conceptual papers, the evidence comes from organizing concepts from prior research into a coherent theoretical framework. In empirical papers, the evidence emerges from analyses of data, of qualitative and/or quantitative nature. In any case, the process of theory building involves systematically analyzing and synthesizing a vast body of data into a carefully thought-out narrative that explains the theory’s inner workings.
Also known as theory pictures, theory-communicative visuals present theoretical models in a visual format, allowing to break from the formality of written language (Osborn, 2005; Swedberg, 2016). They convey the essence of a theory in a quick, efficient, and intuitive manner, for instance the logical ordering of causal relationships or the unfolding of a process over time (Sutton & Staw, 1995). The reader can readily grasp a theoretical argument by scanning a theory picture. Theory-communicative visuals enhance clarity, memorability and communicability of ideas. These visuals also help the researcher(s) structure their theoretical argument in the text (Sutton & Staw, 1995).
Words and concepts can either be substituted or reinforced with lines, arrows, and shapes. These lines and arrows display a narrative argument to follow, a story of what moving across the image entails. Such visuals are helpful tools for learning how to see, how to reason, and how to narrate.
The premise of this editorial is that visualization can assist the process of narrating theory. Visual tools allow the articulation of relationships between theory-embedded constructs. Building theory by going back and forth between the visual world and the textual world can facilitate efficient and effective comprehension and therefore enhance the communicability of that theory.
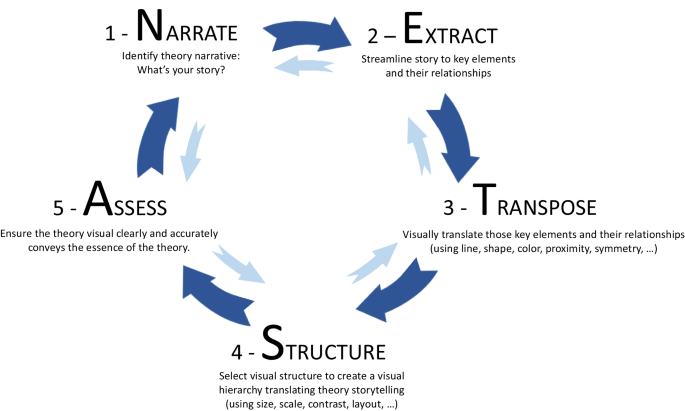
Our theory visual representation process consists of five continually interlooping steps: (1) NARRATE: Identify your theory narrative: what’s your story? (2) EXTRACT: Streamline the story to key elements and their relationships; (3) TRANSPOSE: Choose how you translate those key elements and their relationships into visual elements; (4) STRUCTURE: Select the visual structure to create a visual hierarchy translating your theory storytelling; and (5) ASSESS: Ensure the theory visual clearly and accurately conveys the essence of the theory. Figure 1 provides a visual representation of this process (NETSA).
The bidirectional arrows show that the process is not necessarily unidirectional and that we can return to a previous step.
-
1
NARRATE: Identify your theory narrative: what’s your story?
Start by telling your story using the language of words. Narrate the key message your theory is communicating. In so doing, think about the takeaway message of the theory, such as progression, change, tension or interaction. In this process of narrating the story of the theory, metaphorical language can help communicate how the concepts within the theory/story fit together.
-
2
EXTRACT: Streamline the story to key elements and their relationships.
Distill the story until it can be told with only the necessary information about key elements and their relationships. This process of abstraction involves distilling the narrated theory’s key defining elements and excluding any unnecessary information. Consider relying on readers’ preexisting knowledge to avoid superfluous explanations or information, so that only the key constituting elements of the theory/story remain. Once the key elements are selected, establish type and direction of relationships among them.
-
3
TRANSPOSE: Choose how you visually translate those key elements and their relationships into visual elements.
Translate the key elements of your theory into visual elements (see Table 1 in the next section). Start playing with different arrangements of those constituting elements in two- or three-dimensional space to meaningfully convey relationships between the concepts. The metaphors that surface in the Narrate phase may also bring about other ready-made symbols or visual imagery (e.g., bubbles, gearwheels). Researchers should look to find inspiration for imagery in various material sources and other visual conventions, but always keep in mind that visual elements need to be easy to decode.
Table 1 Essential design elements and principles of visual communication; definitions and illustrations -
4
STRUCTURE: Select the visual structure to create a visual hierarchy translating your theory storytelling.
Decide how to spatially organize elements in order to help the audience “read” the figure. Creating a visual hierarchy guides the reader into how the theory narrative is meant to be read. The design elements and principles presented in Table 1 are useful tools for building the composition of the figure. You can play around with size and scale of the key elements to convey a sense of differential importance and make some of them more visually dominant for example. Color and contrast will also help to bring or reduce attention on some specific elements. The structural organization of these elements guides the reader’s gaze.
-
5
ASSESS: Ensure the theory visual clearly and accurately conveys the essence of the theory.
Importantly, narrate the emergent theory visual and ensure that it communicates the theory explicated in phase 1. If not, repeat the process until the visual conveys the essence of the theory in an efficient and easy-to-understand manner. Be reflexive, critical, and ask others to react to your visual. Be persistent and realize that the visual making process often requires many iterations, some incremental, some more drastic. We recommend saving all versions of the visuals so you can later tell the story behind the theory visual development.
Principles of visual representation
The Transpose and Structure steps require translating theoretical concepts and relationships into graphical language. Visual communication provides core graphic design elements and principles, widely based on graphical semiology and gestalt theory. Those foundations provide essential visual basis units leading to a visual language.
We draw on learnings from six theory visualization workshops we conducted with marketing academics from September 2022 to September 2023 to put these design elements and principle tools to application and derive ready-to-practice advice.
Insights about selecting core elements for a figure
Points
Points constitute the simplest element of design. They can be used in a variety of styles and purposes, either in isolation to depict objects of interest (e.g. black dots in a circle = cluster of customers) or combined with text such as a bullet point list or a figure legend. Points can also be used to depict dashed lines by being aligned together.
Lines
Lines are versatile tools as well. By varying their shape, their width and their direction we can convey different meanings. A widely used convention is that a line between two words communicates an association between those words. Adding an arrow end to the line communicates that the relationship is a causal and sequential one. One workshop participant wanted to convey a sense of antagonistic relationship between two dimensions. Her initial visual used similar and symmetric arrow lines to connect the dimensions and relied on words to denote the antagonism. In a post workshop version, she contrasted the lines’ color (grey vs. blue) and their nature (dashed vs. plain) to emphasize the opposition of the dimensions and more clearly convey their antagonistic relationship. This example shows that the visual elements (here the lines) in a figure can amplify what the words express.
Shapes
Figures often include boxes and circles. We are used to this convention to represent variables, concepts, dimensions, etc. Combined with lines, we create models depicting relationships between concepts. But we can depart from those familiar shapes and use other types of shapes to tell a different story. One participant for example replaced a combination of text and arrow line with text contained within a triangular shape to more evocatively convey the sequential process in their theory. We can also use the same shapes in a different way (e.g. in the background / in a bigger size) or even use 3D forms to add another layer of information, for instance to convey a mediating process explanation between two concepts.
Fonts and colors
Fonts and colors are useful to create a visual hierarchy of meaning. Typically, the bolder the font and the brighter the color, the more important and central the depicted object is supposed to be since it would attract more the reader’s gaze. In terms of meaning, fonts and color also carry symbolic interpretations. Since symbolic meaning is culturally bound, we must ensure that readers rely on the same conventions when interpreting visual elements in order to decode them properly. In a Western cultural context, some fonts are more classical, more
 , more
, more
 or more
or more
 than others. Some colors may signal
than others. Some colors may signal
 ,
,
 ,
,
 , or
, or
 for example. One workshop participant added red and green color shades to more easily and readily distinguish between
for example. One workshop participant added red and green color shades to more easily and readily distinguish between
 and
and
 factors in their conceptual model.
factors in their conceptual model.
Insights about design principles in a figure
Symmetry
Regarding design principles, a figure following a symmetric composition usually expresses a sense of balance. We observed a search for symmetry amongst almost all of our workshop participants. Indeed, a harmoniously balanced figure is usually both satisfying and aesthetically pleasing, allowing to present equally weighted parts content-wise. But the theoretical narrative needs to lead to it. Indeed, sometimes it could be more valuable to use an asymmetrical layout when we want to convey a sense of unequal importance, of prevalence, or of imbalance in a situation. In the workshop, advising participants to rotate their visuals from horizontal to vertical orientations (or vice versa) often allowed them to assess different ways to structure the theory visual and often to achieve visual symmetry without amending the theory narrative (which can be assessed through the NETSA process).
Continuity and closure
The principles of continuity and closure complement each other to allow us to complete partially depicted objects. As a consequence, we can see a model in its entirety instead of an amalgam of individual features. This epitomizes Gestalt principles of visual perception which state that human vision is holistic, and that our visual system automatically imposes structure on visual input and is wired to perceive whole shapes, figures, and objects rather than disconnected edges, lines, and areas. This explains why for example our brain sees and interprets points or dashes aligned together as lines. These principles allow for complex figures to lighten up by simply replacing lines with less heavy points or dashes. The composition of the NETSA model (Fig. 1) for instance communicates a circular process because the reader can perceive that the arrows are connected through a circle, even though the circle is not visible.
Proximity and similarity
While a figure creates a coherent whole, we can nevertheless identify its constituent parts thanks to the principles of proximity and similarity. One participant’s figure consisted of scattered words loosely displayed in what seemed to be multiple concentric circles in an attempt to represent several layers of dimensions. The combination of the words’ proximity and the use of negative space allowed the reader to visualize the layered circles but the scattering of the words made it difficult for the reader to process the underlying dimensionality the researcher was trying to communicate. After multiple iterations through the NETSA process, the theory visual became more compelling with the use of similarity and contrast in font selection to help the reader connect related concepts (e.g. the use of italic and bold font allowed to distinguish/regroup categories within layers), and by positioning closer together spatially words that belonged to the same conceptual dimension. By making full use of the proximity and similarity principles, the revised visual brought to the fore the dimensionality of the conceptual model and prevented miscategorizations.
Conclusion
The theory visualization process is iterative, as depicted in NETSA’s forward and backward arrows in Fig. 1. A critical outcome of the process is to optimize the interplay between text and picture, between how the theory is explained in the text and what the theory visual communicates. As explained in McCloud’s analysis of comic books visual language (1993), there is a variety of relationships between visual and text in conveying meaning. Some communications are word-specific, where the visuals illustrate but do not significantly add to a largely complete text. In cases where the theory is communicated clearly in an article’s text, a visual may be superfluous. Other communications are visual-specific, where the visual dominates and words do not add significantly to the meaning of the image (unlikely scenario in academic articles). For a theory visual to be useful and effective, text and visual must both have a role to play, yet their complementary purpose may vary as follows (McCloud, 1993):
-
Duo-specific combination: words and visuals send essentially the same message; they are a translated version of each other for the redundancy of information to prevent any misinterpretation issues,
-
Additive combination: words amplify or elaborate on a visual or vice versa,
-
Interdependent: visual and words together convey an idea that neither could convey alone.
This editorial reiterates the crucial importance of visuals for communicating theory and provides easy-to-use tools and strategies to break down the barriers to developing compelling such visuals. We hope the NETSA process will make it smoother for researchers to develop theory visuals so that it is easier for readers to ‘get the picture’ and understand and remember the theory.
References
McCloud, S. (1993). Understanding Comics: The Invisible Art. Harper Collins.
Osborn, J. R. (2005). Theory pictures as trails: Diagrams and the navigation of theoretical narratives. Cognitive Science Online, 3(2), 15–44.
Sutton, R. I., & Staw, B. M. (1995). What theory is not. Administrative Science Quarterly, 40(3), 371–384.
Swedberg, R. (2016). Can you visualize theory? On the use of visual thinking in theory pictures, theorizing diagrams, and visual sketches. Sociological Theory, 34(3), 250–275.
Funding
Open access funding provided by SCELC, Statewide California Electronic Library Consortium
Author information
Authors and Affiliations
Corresponding author
Ethics declarations
Conflict of interest
The authors declare that they have no conflicts of interest.
Additional information
Publisher's Note
Springer Nature remains neutral with regard to jurisdictional claims in published maps and institutional affiliations.
John Hulland served as editor for this article.
Rights and permissions
Open Access This article is licensed under a Creative Commons Attribution 4.0 International License, which permits use, sharing, adaptation, distribution and reproduction in any medium or format, as long as you give appropriate credit to the original author(s) and the source, provide a link to the Creative Commons licence, and indicate if changes were made. The images or other third party material in this article are included in the article's Creative Commons licence, unless indicated otherwise in a credit line to the material. If material is not included in the article's Creative Commons licence and your intended use is not permitted by statutory regulation or exceeds the permitted use, you will need to obtain permission directly from the copyright holder. To view a copy of this licence, visit http://creativecommons.org/licenses/by/4.0/.
About this article
Cite this article
Rasolofoarison, D., Russell, C.A. Get the picture? Using visuals to represent theory. J. of the Acad. Mark. Sci. 52, 599–603 (2024). https://doi.org/10.1007/s11747-023-00980-0
Accepted:
Published:
Issue Date:
DOI: https://doi.org/10.1007/s11747-023-00980-0